Opentype and ::selection don’t mix
Written on in Design & dev
Holy dinosaurs! This post is over 11 years old; that’s so damn pre-historic. Some of this might be Fred-Flitstone-style out of date. You’ve been warned.
The problem
I’m a type-snob/type-nerd. I want to use the beautiful OpenType features on offer from FF Tisa Pro and I do, but Google Chrome seems to have a bit of a problem with it.
99.9% and maybe more of my browser issues come from Internet Explorer, but this is Chrome on OSX misbehaving.
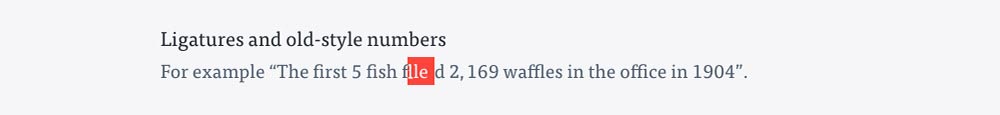
It does do the OpenType bit really well, but if you’re using a custom ::selection to add an extra level of detail then you’ll start to have problems!
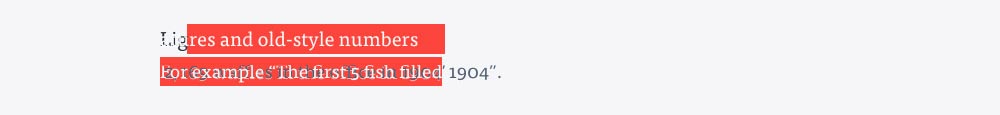
Here’s the CSS that will recreate the problem
::selection {
background: #ff4444;
color: #fff;
text-shadow: none;
}
p {
font-family: "ff-tisa-web-pro", "Tisa Pro", "Tisa", "Cambo", serif;
font-style: normal;
font-weight: 400;
-webkit-font-smoothing: antialiased;
-webkit-font-feature-settings: "kern", "liga", "case", "onum"; /* I‘ve left out the other prefixes as this is a Chrome-only issue */
}
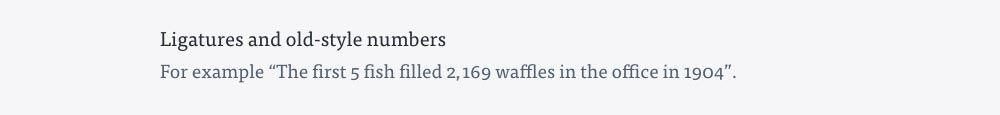
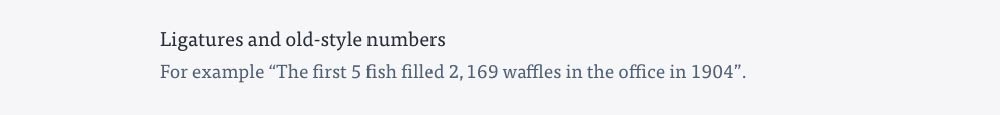
Which gives you this:


The solutions
As with all of these things there are a few solutions
1. Leave it
The easiest solution is to not use a custom ::selection or to not use the OpenType features, but they’re both things that I want to include.


2. Get some, but not all of it
Before switching over to using the font-feature-settings that I now use (having read Elliot’s run down on them), I used text-rendering: optimizeLegibility to sort the kerning, and ligatures; but that came with performance issues and still didn’t offer the ranging numerals.
It is however a solution to the problem.
p {
-webkit-font-feature-settings: normal;
text-rendering: optimizeLegibility;
}
It would also mean sacrificing the tasty features on all the other browsers, but A List Apart had a similar issue and solved it with a bit of JS browser-sniffing:
var b = document.documentElement;
b.setAttribute('data-useragent', navigator.userAgent);
b.setAttribute('data-platform', navigator.platform);
…and then only applying the CSS to those that are using Chrome on OSX:
html[data-useragent*='Chrome'][data-platform*='Mac'] p {
-webkit-font-feature-settings: normal;
text-rendering: optimizeLegibility;
}

But even this has a problem with the ::selection…

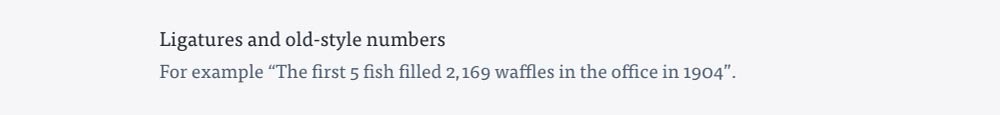
And even then it still doesn’t deliver what I want
3. Get the other bit of it instead
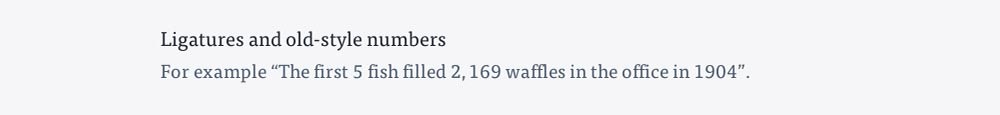
But from there I thought that instead of sacrificing ranging numbers, I’d sacrifice a level of the custom ::selection instead.
html[data-useragent*='Chrome'][data-platform*='Mac'] ::selection {
background: #d1d4d9;
color: inherit;
text-shadow: inherit;
}
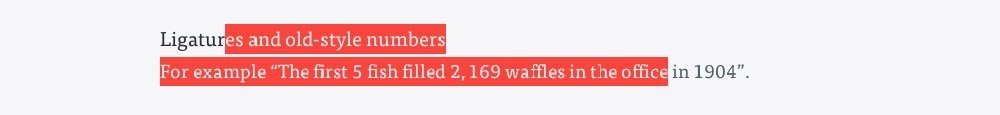
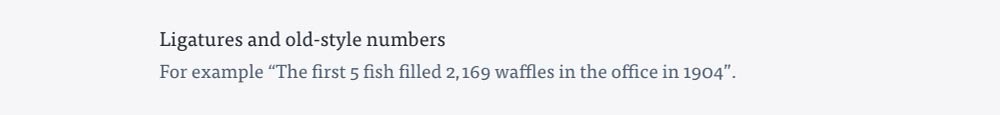
I worked out that it was the colour and text-shadow, but not the background that was breaking it, so remove them from the equation and there we have it: custom ::selection with the beauty of the OT features.
The only caveat is that you need to use a contrasting colour to the text – in this case a light grey against the dark text. Not too-big-a sacrifice to keep both of it!


Problem solved
Feel free to use any of the techniques shown until Chrome fix it, happy OpenTyp-ing.
Let Google know
A while back I added this as a Chromium issue, but it seems to have lost traction so if you can star the bug, so we can get this fixed that’d be grand!